Cheat Sheet: Wordpress Image Handling
As we’ve discussed, Wordpress provides two primary ways to use images on your site. First is the Insert into Post method, where your image becomes part of the flow of the content field: you could conceivably use this method dozens of times in a long post, interspersing your text with images wherever they are most relevant.
The second option is using the Featured Image pane, also known as the Post Thumbnail. By assigning an image to the post as the Featured Image, it becomes a post “attachment”. The disadvantage of this method is that you only get to use one image per post, and you can’t insert it into the middle of your content. But the advantage is you have more flexibility when it comes to layout and image customization. For instance, on an archive page you could show that featured image as a small thumbnail image alongside each post title, but on the permalink page that same image could be output at full size at the top of the content area. You can think of the Featured Image as another database field, like the Post’s Title and Category, that happens to contain an image file.
Custom Sizes: Insert Into Post
When you click Upload/Insert in a Post, you can either upload a new image or choose one from the existing Media Library. Once you’ve uploaded/selected your image, you’ll see the various image settings available to you. (Note: in general you’ll want to set Link URL to “None”, unless you particularly want the image to be linked to its full-size version. The other fields are fairly self-explanatory.)
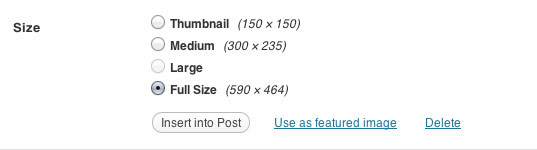
Scroll down to the four Size options: Thumbnail, Medium, Large, and Full Size:

When you upload an image, Wordpress automatically generates these three sizes of thumbnails in addition to storing the original image, and before you click Insert Into Post you can decide which image size is most appropriate.
To change these sizes globally, visit Settings > Media and type in new numbers for Thumbnail Size, Medium Size, and Large Size. Note that only Thumbnail allows for the option to crop the image to exact dimensions — Medium and Large preserve the aspect ratio of the original. When you next use Insert into Post, you’ll find your sizes have been updated.
Custom Sizes: Featured Image
It’s important to understand that the Thumbnail/Medium/Large sizes only affect images inserted into the post content. If you click the Medium size option but then click Set as Featured Image, that does not mean the Medium sized image will be used in your template.
Instead, featured image sizes are controlled by settings stored in your functions.php file. Open functions.php and you’ll how it works. The first two lines just set up the ability to add custom sizes, and you can leave them as they are. But the add_image_size settings allow you to create (and give names to) any number of image sizes, and you can choose whether or not they should be cropped. I recommend avoiding the words “Thumbnail”, “Medium”, and “Large” to avoid confusing them with the standardized names used by Insert Into Post.
<?php // Images, Thumbnails, Thumbnail sizes
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 300, 200 ); // default Post Thumbnail dimensions
// Add custom sizes
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'huge', 1600, 9999 );
add_image_size( 'normal', 600, 9999);
add_image_size( 'mini', 50, 50, true ); // true means cropped
}
?>
This now means you can run the the_post_thumbnail() function and pass in any of your size keywords as the function paramater (though you probably wouldn’t use them all in a series like this):
<?php
the_post_thumbnail('normal'); // outputs normal image size (1600 px wide)
the_post_thumbnail('huge'); // outputs huge image size (600 px wide)
the_post_thumbnail('mini'); // outputs mini image size (50 px by 50px)
?>
So if you want to change these or add an additional size, just add another line to your functions.php file, upload it to your theme, and that new size should now work in your theme templates.
Regenerating Thumbnails
Remember that Wordpress only generates it’s various image sizes and thumbnails at the moment you upload them. If you upload many images and then later change your custom sizes in Settings > Media or functions.php, you will probably have to regenerate your thumbnail images. Fortunately there’s a plugin, called Regenerate Thumbnails, that lets you do this all in one step. Try installing it and running it from Tools > Regen. Thumbnails.