Cheat Sheet: Wordpress Custom Fields
Wordpress is primarily for blogging, and so the primary fields associated with a post make sense for blogging: title, date, content, excerpt, featured image, categories, and tags.
But very often we are using Wordpress posts for non-blog purposes, such as a design portfolio, a staff directory, or a calendar. In these cases we have to decide how to make use of the standard blog fields. In a design portfolio, we’d probably use title for the name of the project, content for the project description, featured image for the project photo/screenshot, and perhaps tags for the project media type (print, web, animation, etc.), so that visitors could see all the projects of a certain type. But what if we implement a system like this and find we have additional information that don’t neatly fit into the available fields? This is where custom fields come in.
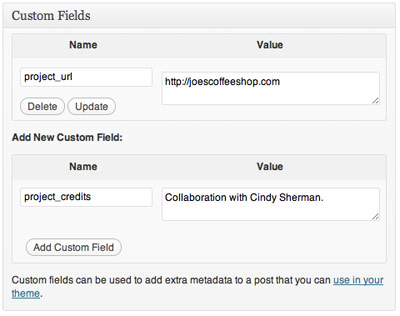
In Wordpress, choose Posts > Add New and click on Screen Options. Tick the Custom Fields checkbox, close Screen Options, and scroll to the bottom of the Post editing screen. Here you’ll see the Custom Fields pane. This pane allows you to add any number of custom fields, each of which must consist of a field Name and a field Value.
Lets say you’re constructing your web design portfolio and in addition to showing the project screenshot and description, you also want to (a) link to the live URL of the project and (b) credit the people you collaborated with. For each project post, you could just add a new paragraph in your project description that contained the link and credit info. But the problem with this technique is that it embeds this information inside a field where it doesn’t really belong. Suppose you wanted to output this “metadata” into a different <div> than the_content(), or if you change your mind and want to insert it before the description. In both those cases you’d have to edit every post in your Wordpress database in order to update all your markup.
 So instead, it makes more sense to store your credits and project URL in individual custom fields. This ensures maximum flexibility: if you redesign your site in a few years and alter your theme files to output different markup, you won’t have to manually edit the contents of every project post.
So instead, it makes more sense to store your credits and project URL in individual custom fields. This ensures maximum flexibility: if you redesign your site in a few years and alter your theme files to output different markup, you won’t have to manually edit the contents of every project post.
Outputting all custom fields at once
Wordpress provides a simple function called the_meta() which outputs all of your custom fields names and values, with each field wrapped in a list item of an unordered list:
<?php
the_meta();
?>
which outputs:
<ul class='post-meta'>
<li><span class='post-meta-key'>project_url:</span> http://joescoffeeshop.com</li>
<li><span class='post-meta-key'>project_credits:</span> Collaboration with Cindy Sherman</li>
</ul>
This is fine if you just want to display the names and contents of your custom fields.
Outputting a particular custom field
Sometimes you need more control over your ouput than the_meta() offers. Lets suppose we want to wrap differnt markup around our two custom fields. First we’ll use we’ll use the get_post_meta() function. to output our project credits into an HTML paragraph with a class attached. (Notice that we first check to see if $project_credits exists — this prevents outputting empty <p> tags if a particular post doesn’t have any content in project_credits.)
<?php
$project_credits = get_post_meta($post->ID, 'project_credits', true); // pass in project_credits as a string to retrieve the correct custom value
if ($project_credits) {
echo ("<p class=\"credits\">$project_credits</p>";)
}
?>
which outputs:
<p class="credits">Collaboration with Cindy Sherman.</p>
We want to treat our project_url field differently: lets wrap it in a <a> tag with the link text “View Project” so that visitors can just click those words to be taken to the live URL. As above, we’ll run get_post_meta() and store the returned value, but this time we’ll wrap different HTML around it. Notice also how we turn PHP off and on (inside the if conditional) to make writing our HTML easier:
<?php
$project_url = get_post_meta($post->ID, 'project_url', true); // pass in project_credits as a string to retrieve the correct custom value
if ($project_url) {
?>
<p class="project-link"><a href="<?php echo $project_url; ?>"> Visit Project</a><p>
<?php
}
?>
which outputs:
<p class="project-link"<a href="http://joescoffeeshop.com">Visit Project</p>