James Muspratt
James Muspratt
Jan 25
Exercise 3: Floats vs. Positioning Part 1
After you’ve done this exercise you may want to take a look at Max Design’s CSS Layouts for more examples and techniques.
James Muspratt
Jan 25
Starter Kit 1.0
Ok, here’s the bare-bones Wordpress theme you’ll be working from.
- Download the zip to your machine’s desktop
- Log into your Wordpress installation and choose
Plugins > Add New - Choose
Uploadand thenChoose Fileand navigate to the zip on your desktop - Upload the zip file and activate the theme
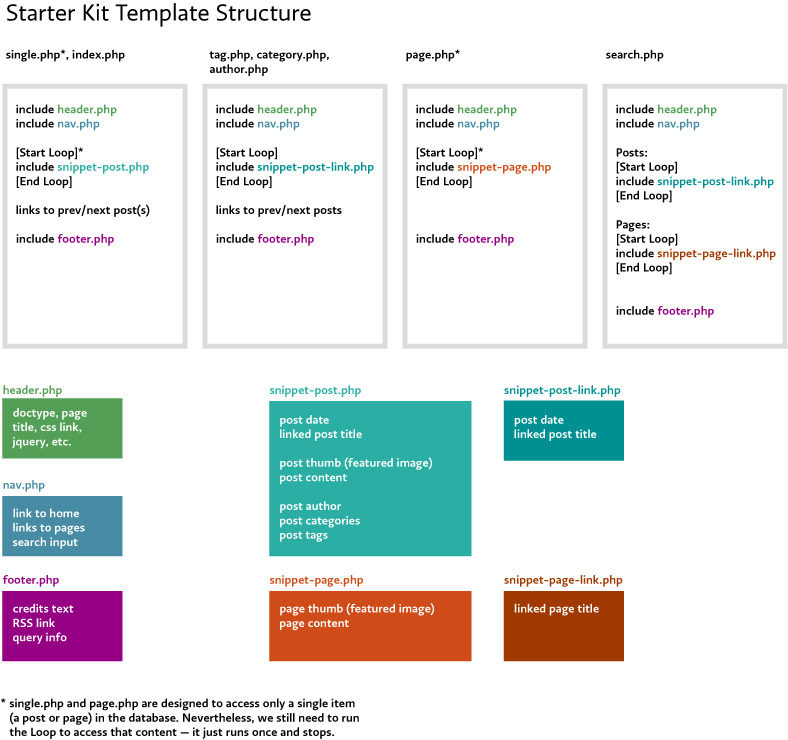
And here’s a “map” of the way the primary templates use includes:

Eric Andre
Jan 25
Live HTML and CSS + livereload.js
Found this interesting video tutorial linked from nettuts. It's mostly CSS and HTML with a little javascript/jQuery. It's a good little exercise and pretty informative. It wasn't difficult to understand anything he was talking about. It has to do with creating an iframe to dynamic add CSS and HTML in the browser.
One thing that may be even more useful is to check out this livereload.js. It's a mac app. that automatically reloads everything you do with the CSS and HTML. So, you can have a window open with the page you're working on and another with a text editor and you don't have to keep moving around reloading the page to see the changes. Pretty cool!
Also worth noting the use of the HTML5 attribute contenteditable and the CSS webkit property box-sizing.
Eric Andre
Jan 24
.htaccess article

I thought this was interesting. It's not very in depth, but it did show me a few neat little tricks with .htaccess. It's worth a glance.