James Muspratt
Mark Fentriss
Feb 1
Rome
This is an experimental site written with HTML5 and using WebGL. The site runs on the Chrome browser. It does not run on Safari.
It is an interactive simulation through a landscape. It reacts to where you look. After one finishes, they may look at the technology, add their own image to the story or see others creations.
Kelsey had showed a similar site last semester involving a jog through anywhere and having it adapt google map info and images to the video.
Mark Fentriss
Feb 1
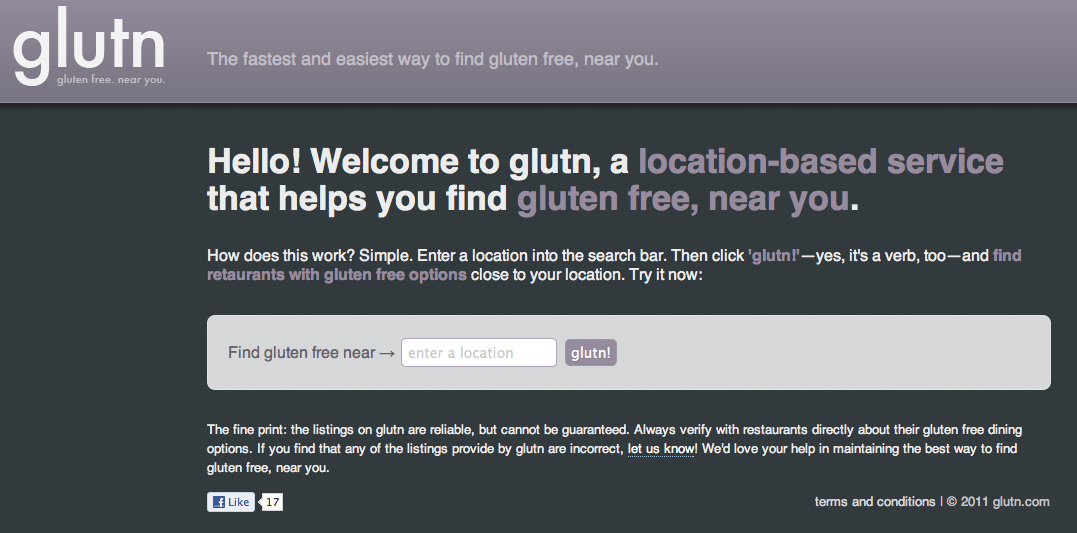
glutn.com
This site is written in html5. It s an app to help people with celiac disease find restaurants with gluten free menus. One may search by a zip code or based on current location.
Mark Fentriss
Feb 1
http://vlog.it/
This is a video blog by Marco Rosella. He’s an Italian interactive designer. This contains his favorite Vimeo and Youtube posts. The site is written in HTML5 with SVG animations. You are able to switch between the 2 video sources. The wheels are styled. You can see the code by searching the CSS.
You may stay updated through his social media sites.
Eric Andre
Feb 1
Learn jQuery in 30 days (Video Tutorials)
I suggest everyone interested in learning jQuery sign up for this as soon as possible. Every day for 30 days he will send you a 10-15 minute video teaching you jQuery. It sounds promising and I've been learning a lot from the Net Tuts site. This series you have to sign up and you will get the video lessons sent to your e-mail address.
Learn jQuery in 30 Days (Video Tutorials)
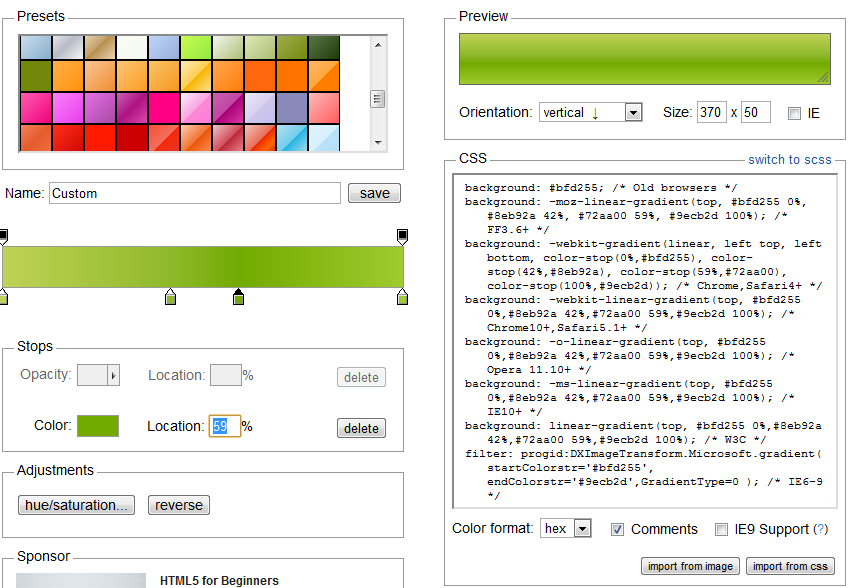
Here's another quick link. This is a tool that allows you to make gradients (like you would in Adobe Illustrator) and it gives you the CSS code for all browsers. If any one is interested in using CSS gradients.